Thanks for waiting for this one folks! After moving cross country and being bugged down with a sinus infection it feels good to finally have this one published!! Let's get going!
A line cast is an imaginary line drawn between two points in Unity's world space. Any game object with a collider can be detected and reported back if it touches the line.
In this tutorial, we will explore one application of linecasts as well as how to set up the colliders for other objects in the scene.
In this prehistoric scroller project, we can see the T-Rex has two lines drawn from it. A long yellow line and a short red line. These lines are purely for debug purposes to give us a visual representation of the linecast start and end points.
As the scene begins to move, we can see the T-Rex's behavior change when the yellow line touches the player's box collider. We can see his behavior change again when the red line touches the collider.
Let's look at what is happening in the script!
The linecast only requires a start point and an end point. This is different from the similar Raycast which requires a start point and a direction but no definitive end point. Linecast optional parameters include layermask, min depth, and Max depth. For more information on these parameters visit the documentation linked in the description below.
The RaycastHit2D reports the collider results and available information from any collider the linecast has hit! It is extremely important to note, only the first collider hit will be reported.
Be mindful of the linecast's starting point. If it starts inside a collider, only that collider will be reported.
In the prehistoric scroller, I have the linecast start and end points update with the T-Rex's position so the linecast will move with the T-Rex.
The next part of the script controls the T-Rex's behavior based on the information returned by the RaycastHit2D.
If the yellow walk linecast hits a collider on an object named "Player" the T-Rex will begin walking towards the player and the walk animation will play. If he is not already walking.
It's important to point there is a null check wrapped around the if statement. Because this is in the update loop,if the linecast is not touching a collider every frame, the RaycastHit2D will return "null". The"if not null check" makes sure it is only called if the yellow line is touching a collider.
Also, the walk linecast is only drawn if the attack bool is false.
Let's look at the Attack line, the small red line. If the Attack line hits a collider on an object named "Player" the T-Rex will switch to attacking the player and the attack animation will play. If he is not already.
This bit of code sets walk to false and attack to true - which will prevent the yellow walk linecast from being drawn.
Now that you understand how it works, let's watch it again.
The T-Rex behavior switches from idle to walk when the player's collider touches the linecast.
When the attack line touches the collider, the yellow walk line is no longer drawn and the T-Rex switches to attacking! Great!!
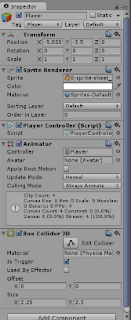
Now let's look at how the collider are set up. In the prehistoric scroller, the player object never moves. The Player collider is considered a Static and no Rigidbody is attached. The T-Rex does move and would be considered a Rigidbody Collider.
Because this project does not use physics, the Rigidbody is set to Kinematic and BOTH collider are Trigger colliders. A trigger simply detects when one collider enters the space of another. It reports the event not the physics.
This means the Player is actually a Static Trigger Collider and the T-Rex is a Kinematic Rigidbody Trigger Collider.
It sounds more complicated than it is and Unity provides an awesome cheatsheet for determining if one collider will detect the other. For a thorough explanation visit the documentation linked in the description below!!
That's it!! :D Linecasts are an awesome EASY way to detect colliders in Unity and there are an infinite number of possible ways to use them!!
See ya next time!!